Untuk memulai, buka Flash Professional 8. Anda akan disajikan dengan layar yang ditampilkan di sini.
Klik Flash Document. Layar yang ditampilkan muncul seperti yang di bawah ini :
Sudut kiri atas layar menampilkan palet Tools, yang berisi peralatan yang dapat Anda gunakan untuk membuat atau memodifikasi grafis dan teks. Anda memilih alat dengan mengkliknya. Alat pengubah untuk tampilan alat yang dipilih di bawah palet Tools. Anda menggunakan pengubah untuk mengatur pilihan alat.
Timeline muncul di bagian atas layar. Anda menggunakan Timeline untuk lay out urutan film Anda.
Tahap menampilkan di tengah layar. Anda membuat film pada satun Stage.
Anda mulai membuat film Anda dengan menetapkan Frame Rate, Dimensi, Warna Background, dan Unit Pengukur.
Frame Rate | Kecepatan film |
Dimension | Ukuran besar sebuah stage |
Background Color | Backgroun stage |
Ruler Units | Penggaris untuk mengukur stage |
Satuan ukuran yang ditampilkan pengukur untuk mengatur properti tersebut pada kotak dialog Properties Film. Untuk mengatur properti film Anda akan membuat:
- Pilih Modify > Document dari menu ini , maka akan muncul kotak dialog seperti di bawah ini.
- Type 400 px in the Width field.
- Type 400 px in the Height field.
- Click the Background color box and choose white as the background color.
- Type 12 in the Frame Rate field.
- Choose Pixels from the drop-down menu in the Ruler Units field.
- Click OK.
In the exercises that follow, you will be creating graphics. When creating graphics, the grid is often helpful. To turn on the grid:
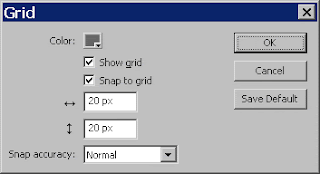
- Choose View > Grid > Edit Grid from the menu. The Grid dialog box opens.
- Click the Color box and select gray to have the grid lines display in gray.
- Choose Show Grid to cause the grid to display.
- Choose Snap to Grid to cause the edges of your graphic to align with the grid lines.
- Set the Horizontal field
 to 20 px to separate horizontal lines by 20 pixels.
to 20 px to separate horizontal lines by 20 pixels. - Set the Vertical field
 to 20 px to separate vertical lines by 20 pixels.
to 20 px to separate vertical lines by 20 pixels. - Set the Snap Accuracy to Normal.
- Click OK.
In the Property inspector, you can set the attributes of objects as you work. You will use the Property inspector frequently when working in Flash Professional 8. To open the Property inspector:
- Choose Window > Properties> Properties from the menu. The Property inspector appears at the bottom of the screen.
The Property inspector is one of many panels found in Flash. When you are not working in a panel, you can collapse the panel. To collapse the Property inspector, click the Collapse icon. To open the Property inspector again, click the Expand icon.
In the exercise that follows, you will use the Oval tool to draw an ellipse. You will then turn the ellipse into a symbol. Symbols are reusable graphics you store in the Library. Later in the tutorial you will turn the ellipse into the button movie viewers press to start the movie.
To draw the ellipse:
- Choose the Oval tool. There are two color boxes on the Modifier panel. These color boxes are used to set the stroke and fill colors. The stroke color outlines your drawing. The fill color fills the center of your drawing.
- Click the Stroke Color box and then click the color black to choose black as your stroke color.
- Click the Fill Color box and then click the color navy to choose navy as your fill color.
- If selected, click to deselect the Object Drawing option. The Object Drawing option enables you to draw your ellipse as a grouped object that will not merge with other objects you draw. You want this option turned off.
You set the thickness of the Stroke line in the Property inspector. To set the thickness of the Stroke line:
- If the Property inspector is not open, choose Window > Properties> Properties from the menu. The Property inspector appears at the bottom of the screen.
- Choose Solid from the drop-down menu to select the type of line that will outline your drawing.
- Type 3 in the Stroke Height field to set the line thickness.
- Click on the Stage and drag diagonally to draw the ellipse.
Note: You can also use the Property inspector to set the stroke and fill colors.
You are now ready to turn the graphic (the ellipse) you created into a symbol and store the graphic in the Library. Items stored in the Library can be used later.
- Choose the Selection tool.
- Click and drag to create a rectangle around the ellipse to select it.
- Choose Modify > Convert to Symbol from the menu. The Convert to Symbol dialog box opens.
- Type Start Button in the Name field.
- Choose Button as the type of behavior.
- Click OK.
- Choose Window > Library from the menu. The Library panel opens. You should see Start Button in the Library window.
- Press the Delete key to delete the ellipse from the Stage. Don�t worry. You have a copy of the Start Button in the Library.
When you click a Fill Color box, the Fill dialog box shown here opens.
Gradients show gradations of color. They display on the bottom row of the Fill dialog box. You will use a gradient to create the movie�s sky. But first, you must create the gradient you will use.
To create the gradient:
- Click the first Color box on the gradient row.
- Choose Window > Color Mixer from the menu. The Color Mixer panel opens.
- Choose Linear from the drop-down menu.
- Double-click on the first Edit Gradient Range icon. Color boxes appear.
- Click the color blue to select blue.
- Double-click the second Fill Gradient Range icon. Click the color box and select white.
- Click and drag the second Fill Gradient Range icon to the three-quarter point on the Gradient Range slider.
- Click the Menu Options icon.
- Click Add Swatch. Flash adds the gradient you created to the color box.
You use the Rectangle Tool to draw rectangles and squares. In this exercise you will create a rectangle and fill it with the gradient you just created. You will then turn the resulting graphic into a symbol and use it later to create the sky.
- Choose the Rectangle tool.
- Move to the Property inspector. If the Property inspector is not open, choose Window > Properties > Properties from the menu to open it.
- Select NoColor in the Stroke color box.
- In the Fill color box, select the gradient you created.
- Click the Stage and drag diagonally to create a rectangle.
Later you will use the graphic you just created. For now, turn it into a symbol.
- Choose the Selection tool.
- Click the graphic.
- Choose Modify > Convert to Symbol from the menu. The Convert to Symbol dialog box opens.
- Type Sky in the Name field.
- Choose Graphic as the Behavior.
- Click OK to store the graphic in the Library. If the Library is not already open, click Window > Library to open the Library. You can see the graphic in the Library.
- Press the Delete key to remove the graphic from the Stage.
You use the Pencil tool to draw freehand shapes. You need to draw a tree trunk and a treetop to create a tree.
Create the Tree Trunk
- Choose View > Grid > Edit Grid from the menu.
- Deselect Snap to Grid.
- Click OK.
- Choose the Pencil tool.
- Click the Stroke color box and choose brown as the stroke color.
- Click the Fill color box and choose brown as the fill color.
- On the Modifier panel, if Object Drawing is selected, deselect Object Drawing.
- On the Modifier panel, choose the Smooth option. This option rounds the corners of your drawing.
- Draw the tree trunk. Make sure the starting point and the ending point connect.
- Choose the Paint Bucket tool. You use the Paint Bucket tool to fill enclosed areas with color.
- Click inside the trunk to fill the trunk with color.
Note: If your tree trunk does not fill with color, you might have gaps. To close the gaps, click on the Gap Size modifier and choose Close Large Gaps.
Create the Tree Top
- Choose the Pencil tool.
- Click the Stroke color box and choose green as the stroke color.
- Click the Fill color box and choose green as the fill color.
- Draw a treetop like the one shown here.
- Choose the Paint Bucket tool.
- Click inside the treetop to fill the treetop with color.
Create the Tree
- Choose the Selection tool.
- Double-click the treetop to choose the treetop.
- Drag the treetop over the tree trunk.
Flash Professional 8 views the tree as two objects, the treetop and the tree trunk. In the next exercise you will group the treetop and the tree trunk to cause Flash Professional 8 to view the tree as a single object. Then you will turn the tree into a symbol.
- Choose the Selection tool.
- Use the Selection tool to create a rectangle around the tree. This selects the tree.
- Choose Modify > Group from the menu to make the treetop and the tree trunk a single object.
- Choose Modify > Convert to Symbol from the menu. The Symbol Properties box will open.
- Type Tree in the Name field.
- Choose Graphic as the Behavior type.
- Click OK. The tree now appears in the Library.
- Press the Delete key to remove the tree from the Stage
Drawing a Car
In this exercise you will create a car. You will use the car later.
Draw a Hubcap
Start your car by drawing a hubcap.
- Choose View > Snapping > Snap to Grid from the menu.
- Choose the Oval tool.
- Click the Stroke color box and choose gray as the stroke color.
- Click the Fill color box and choose gray as the fill color.
- Click in the upper corner of a square of the grid, hold down the Shift key, and drag diagonally to draw a circle. Holding down the shift key as you drag creates a perfect circle when you are using the Oval tool.
Convert the Hubcap to a Symbol
Converting the hubcap to a symbol places the hubcap in the Library. Later you will take two copies of the hubcap out of the Library and place one copy on each tire.
- Choose the Selection tool.
- Double-click the circle. Double-clicking the circle selects the fill and the stroke.
- Choose Modify > Convert to Symbol from the menu. The Symbol Properties dialog box opens.
- Type Cap in the Name field.
- Choose Graphic as the Behavior type.
- Click OK.
- Press the Delete key to remove the hubcap from the Stage.
Draw the Tires
Draw two tires. Look at the graphic below and place the tires on the grid exactly as shown. Remember: When using the Oval tool, holding down the Shift key as you click and drag creates a perfect circle.
- Choose the Oval tool.
- Click the Stroke color box and choose black as the stroke color.
- Click the Fill color box and choose black as the fill color.
- If selected, deselect Obect Drawing mode.
- Click and drag while holding down the Shift key to draw the two tires as show in the graphic.
Draw the Chassis
You use the Line tool to draw straight lines. Use the Line tool to draw the car chassis. But first, you need to set the Stroke line size.
- Choose the Line tool.
- Move to the Property inspector. If the Property inspector is not open, choose Window > Properties > Properties from the menu to open it.
- Choose Solid from the drop-down menu.
- Type 3 in the Stroke height field to set the line thickness.
- Draw the chassis as shown in this graphic.
Fill the Car with the Color Red
- Choose the Paint Bucket tool.
- Click the Fill color box and choose red as the fill color.
- Click the car to apply the fill color.
Fill the Headlights with the Color White
- Choose the Paint Bucket tool.
- Click the Fill color box and choose white as the fill color.
- Click inside the headlight area.
Add the Hubcaps
- Choose the Selection tool.
- Move to the Library panel. Choose Window > Library from the menu if the Library is not open.
- Click the icon next to Cap and drag a copy of Cap to the center of one tire.
- Click the icon next to Cap again and drag another copy of Cap to the center of the other tire.
- Use the arrow keys on the keyboard to adjust the location of the hubcaps. Your car should look like the one shown here.
Group the Car
You want Flash to view the car as a single object. You need to group the car.
- Choose the Selection tool.
- Create a rectangle around the car to select the car.
- Choose Modify > Group from the menu.
Convert the Car to a Symbol
- Choose Modify > Convert to Symbol from the menu. The Convert to Symbol dialog box opens.
- Type Car in the Name field.
- Choose Graphic as the Behavior.
- Click OK. Flash stores the graphic in the Library.
- Press Delete to remove the car from the Stage
Creating Your Movie
You have created all your graphics and have stored them as symbols. You are now ready to create your movie. Start by drawing buildings.
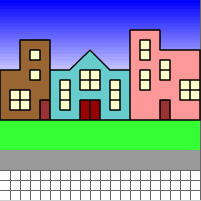
Draw the Buildings
- Choose the Line tool.
- Move to the Stage and draw buildings as shown in the illustration.
Add Color to the Buildings
Fill the first building with color:
- Choose the Paint Bucket tool.
- Click on the Fill color box and choose tan as the fill color.
- Click in the first building to fill the building with color.
Fill the next building with color:
- Click the Fill color box and choose green as the fill color.
- Click in the second building to fill the building with color.
Fill the last building with color:
- Click the Fill color box and choose pink as the fill color.
- Click in the last building to fill the building with color.
Think of a layer as a transparent sheet on which you paint. You can see through each layer to the layers under it until you add color. You can add layers, delete layers, and change the position of layers. Each layer is independent of all other layers. The layer you are currently working on is called the active layer. You can view layer information on the Timeline.
Change the name of the current layer:
- Click the layer you want to rename.
- Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens.
- Type Buildings in the name field.
- Click OK.
Adding New Layers
Create a new layer for the sky.
- Choose Insert > Timeline > Layer from the menu to create a new layer above the active layer.
- Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens.
- Type Sky in the Name field.
- Click OK.
Create the Sky
- Make sure Sky is the active layer. When a layer is active, it is highlighted and there is a pencil icon on the layer. You click on the layer name to make a layer active.
- Move to the Library panel. If the Library panel is not open, choose Window > Library from the menu to open the Library.
- Click the icon next to Sky and drag a copy of Sky onto the Stage.
You can use the Modify menu tool to rotate an object. You need to rotate the Sky instance to create the sky.
Note: When you take an object out of the Library, the object is referred to as an instance of a symbol.
- Choose the Selection tool.
- Click the Sky symbol to select it.
- Choose Modify > Transform > Rotate 90 CW from the menu.
Resize
You need the sky to fill the top part of the Stage. You must resize the Sky instance. You can use the Property inspector to resize an object.
- Choose Window > Properties > Properties from the menu if the Property inspector is not open.
- Choose the Selection tool.
- Click the Sky instance to select it.
- Click the Proportional icon in the Property inspector to deselect the Proportional option. When the Proportional option is selected, adjusting the width changes the height proportionally, and vice versa.
- Set the W field to 400.
- Set the H field to 240.
- Click and drag until the sky is over the buildings.
You want to place the sky behind the buildings.
- Click the Sky layer on the Timeline.
- Drag the Sky layer downward to place it below the Buildings layer.
Add Grass
- Choose the Selection tool.
- Click the Buildings layer name to make the Buildings layer the active layer.
- Click anywhere outside the Stage to deselect the buildings.
- Choose the Rectangle tool.
- Click the Stroke color box and choose no color as the stroke color.
- Click the Fill color box and choose bright green as the fill color.
- Draw a rectangle below the buildings for the grass.
Add a Road
- Click the Fill color box and choose bright gray as the fill color.
- Draw a second rectangle below the green rectangle. The second rectangle is a road.
Add a Title Area
- Click the Fill color box and choose purple as the fill color.
- Draw the last rectangle, as shown.
Add Trees
Now you will add two trees to your movie.
Create a Trees Layer
Create a new layer and name it Trees.
- Make sure Buildings is the active layer. (You click on the layer name to make a layer active.)
- Choose Insert > Timeline > Layer from the menu. A new layer appears at the top of the Timeline.
- Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens.
- Type Trees in the Name field.
- Click OK.
Get a Tree
Take a tree from the Library.
- Move to the Library. If the Library panel is not open, choose Window > Library from the menu.
- Click the icon next to Tree and drag a tree onto the Stage.
Resize the Tree
- Choose the Free Transform tool. Handles appear around the tree.
- Choose the Scale Modifier.
- Drag a corner handle until the tree is the appropriate size.
- Place the tree in front of a building.
- Place another tree on the Stage and repeat the process.
Each layer of a Flash movie is divided into frames. Frame numbers appear along the top of the Timeline. At the current time, each layer in your movie is only one frame long. You want your movie to last 60 frames. Inserting a keyframe at Frame 60 will cause each layer to remain on the screen until Frame 60. You use keyframes to specify changes in the animation.
Extend the Sky Layer
- Click in Frame 60 of the Sky layer.
- Choose Insert > Timeline > Keyframe from the menu.
Extend the Buildings Layer
- Click in Frame 60 of the Buildings layer.
- Choose Insert > Timeline > Keyframe from the menu.
Extend the Trees Layer
- Click in Frame 60 of the Trees layer.
- Choose Insert > Timeline > Keyframe from the menu.
Create a Layer Named Car
Create a new layer. Name the layer Car.
- Make the Trees layer the active layer by clicking on the Trees layer name.
- Choose Insert > Timeline > Layer from the menu to create a new layer above the Trees layer.
- Choose Modify > Timeline > Layer Properties from the menu.
- Type Car in the Name field.
- Click OK.
Add the Car to the Stage
- Click the first frame of the Car layer.
- Move to the Library panel.
- Click the icon next to the car and drag a copy of the car onto the Stage.
- Choose the Free Transform tool. Handles appear around the car.
- Click and drag a corner handle until the car is the appropriate size. Corner handles resize the selected object proportionally.
Make the Car Move
- Choose the Selection tool.
- Click and drag the car to the right side of the Stage as shown here.
- If the Property inspector is not open, choose Window > Properties > Property from the meun to open the Property inspector.
- Click Frame 1 of the Car layer.
- In the Property inspector, choose Motion in the tween field.
- Click Frame 60 of the Car layer.
- Choose Insert > Timeline > Keyframe from the menu to make frame 60 a keyframe.
- Use the Arrow key to move the car to the left side of the Stage as shown here.
- Choose Control > Play from the menu to play the movie. Your car moves across the Stage.
To have a horn honk as the car rolls through town, you need to add sound.
Import the Horn Sound
- Click here to download the horn sound. Open the Zip file and place the shorthrn.wav file in a folder.
- Choose File > Import > Import to Library from the menu. Find and select shorthrn.wav and click Open. The file shorthrm.wav now appears in the Library.
Add the Sound
Create and name a new layer:
- Click the Car layer name to make the Car layer the active layer.
- Choose Insert > Timeline> Layer from the menu to create a new layer. The new layer appears above the Car layer.
- Choose Modify > Timeline > Layer Properties from the menu and type Horn in the Name field to name the layer Horn.
- Click OK.
Add sound:
- Click Frame 30 on the Horn layer.
- Choose Insert > Timeline > Keyframe from the menu to make Frame20 a keyframe.
- Move to the Library. If the Library is not already open, choose Window > Library from the menu.
- Drag shorthrn.wav from the Library onto the Stage.
- Click Frame 20.
- Choose Event from the drop-down menu in the Sync field of the Property inspector.
Play the Movie
- Choose Control > Test Movie from the menu to play the movie.
- Click the Close button to return to Flash Professional 8.
If you published your movie now, the car would start moving as soon as the viewer entered the screen. You want the viewer to click on a button to make the car move. In this exercise you will add a behavior to stop any action before the viewer clicks a button. Later, you will add a button for the viewer to click to start the action. You will use behaviors to control the action. Generally you use ActionScript, a scripting language, to control the action in a Flash document. However, behaviors allow you to control some actions even if you do not know ActionScript.
Stop the Action
Add a new layer:
- Click the Horn layer to make it the active layer.
- Choose Insert > Timeline > Layer from the menu to add a new layer.
- Choose Modify > Timeline > Layer Properties from the menu. The Layer Properties dialog box opens.
- Type Stop Action in the Name field.
- Click OK.
Add a stop behavior:
- Choose the Selection tool.
- Click Frame 1 on the Stop Action layer.
- Choose Window > Behaviors from the menu.
- Click the plus sign in the Behavior panel. A context menu opens.
- Choose Movieclip > Goto and Stop at Frame or Label. The Goto and Stop at Frame or Label dialog box opens.
- Make sure there is a 1 in the Frame number field. This tells Flash to stop at Frame 1.
- Click OK.
Play the Movie
- Choose Control > Test Movie from the menu to play the movie. Your car should not move.
- Click the Close button to return to Flash.
Buttons have four states: up, over, down, and hit.
The Four Button States | |
Up | The appearance of the button when the pointer is not over it |
Over | The appearance of the button when you place the pointer over it |
Down | The appearance of the button when you click it |
Hit | Defines the area that will respond to a click of the mouse |
You want to create a button that is navy in the up state, green in the over state, and brown in the down state.
Create a New Layer
- Click the Horn layer to make the Horn layer the active layer.
- Choose Insert > Timeline > Layer from the menu to create a new layer.
- Choose Modify > Timeline > Layer Properties from the menu.
- Type Button in the Name field to name the layer button.
- Click OK.
Take the Start Button from the Library
- Move to the Library. If the Library panel is not open, choose Window > Library from the menu.
- Click on the icon next to Start Button and drag the Start Button onto the Stage.
Edit the Symbol
- Choose Edit > Edit Symbols from the menu to change to the symbol-editing mode.
The Over Frame
- Choose the Selection tool.
- Click the Over frame to select it.
- Choose Insert > Timeline > Keyframe from the menu. The Over frame becomes a keyframe.
- Click outside the button to deselect it.
- Click the fill color to select it.
- Click the Fill color box and select green to change the fill color to green.
The Down Frame
- Click the Down frame to select it.
- Choose Insert > Timeline > Keyframe from the menu.
- Click outside the button to deselect it.
- Click the fill color to select it.
- Click the Fill color box and select brown to change the fill color to brown.
The Hit Frame
- Click the Hit frame to select it.
- Choose Insert > Timeline > Keyframe from the menu.
- Choose Edit > Edit Document from the menu. You have created a button.
Add the Goto and Play Behavior:
- Choose the Selection tool.
- Click the button to select it..
- Choose Window > Behaviors from the menu if the Behaviors panel is not open.
- Click the plus sign in the Behavior panel. A context menu opens.
- Choose Movieclip > Goto and Play at Frame or Label. The Goto and Play at Frame or label dialog box opens.
- Make sure there is a one in the Frame number field.
- Click OK.
Test the Movie
- Choose Control > Test Movie from the menu. The Test Movie window opens.
- Click the Start Button to make the car roll.
- Close the window.
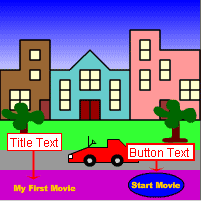
You need to put a label on the Start Button and add a title to the movie. You will use the Text tool for this.
Add Text to the Button
- Click the Text tool to select it.
- Choose Text > Font from the menu and select a font. I used Arial Black.
- Choose Text > Size > 24 from the menu to set the font size to 24.
- Click the Fill color box and select gold as the color.
- Type Start Movie on the button.
- Click anywhere outside the Stage to close the text box.
- Use the Selection tool to adjust the placement of the text. Remember, you can also use the arrow keys to change the placement.
- Click anywhere outside the Stage to deselect the text box.
Tambahkan Sebuah Judul
- Pilih Text tool.
- Pilih Text > Size > 24 dari menu ini.
- Click pojok bawah gambar.
- Ketikkan tulisan "My First Movie".
- Click sembarangan di luar gambar.
Test the Movie
- Pilih Control > Test Movie dari menu. Jendela Test Movie terbuka.
- Klik tombol Movie Start. Film ini akan berjalan.


























































No comments:
Post a Comment
Jangan lupa yeah sobat komentar nya sangat bermanfaat buwat pengembangan Blog kita ini..*(-_-)*